JavaScript Calendar

Technology used:
- JavaScript
- jQuery
- Bootstrap
- Amazon EC2
- PHP
- AJAX
- MySQL
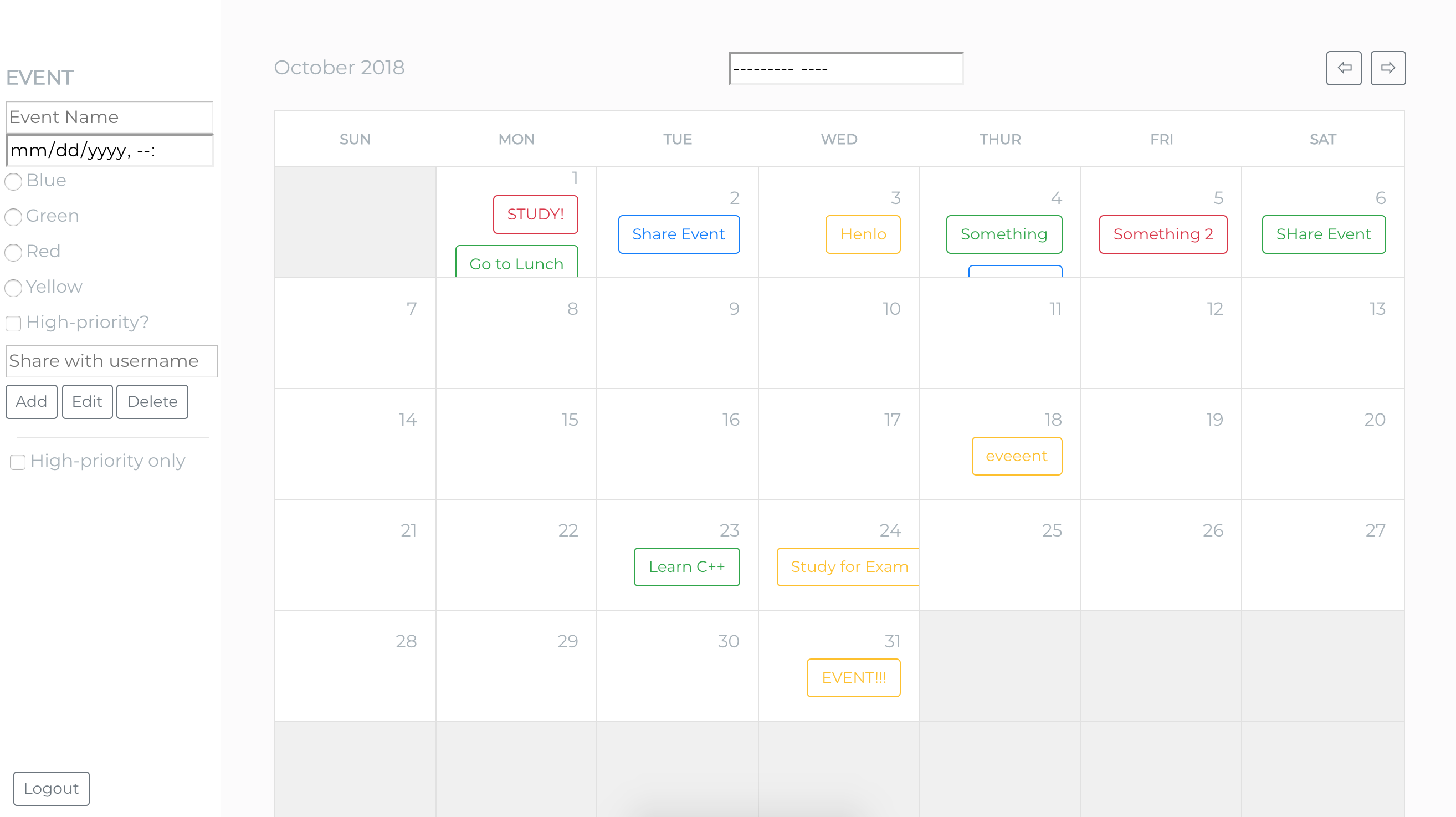
This is another project that I co-created in my Rapid Prototype Development and Creative Programming course. We created this calendar with an HTML template that we found online, Bootstrap for styling, PHP for web security things, and vanilla JavaScript for the functionality.
This calendar has functionality to add an event with a title, date and time, edit and delete an already-created event, share events with other users, and filter your calendar view by seeing high-priority events only.
All requests are handled by AJAX, so the calendar works on a single page and does not require any refreshes to see updates in the calendar. Passwords that are stored in the database are salted and hashed for a layer of security. This website is protected against SQL Injection, CSRF attacks, and XSS attacks.
Link to the GitHub page
Link to the login page
